Call To Action Buttons and the Psychology of Color
By combining scientific studies on color with some design principles, you can create a great call-to-action button for your website and improve its conversion rate drastically.
A CTA-button has 4 important tools to achieve this: placement, shape (and size), message and color. In this article I will talk about the aspect of color. But first things first…
So what are call-to-action buttons?
Just imagine that your website is a flow of actions which users have to follow in order to find whatever they were looking for. To make things easy for them, it’s absolutely necessary to design this flow as smooth as possible (meaning user friendly) and that you guide them to the desired page without any interference.
Because some of these actions are more important than others, they’ll have to stand out from the rest of the interface. You want to grab the user’s attention, trying to persuade them to take action (call to action). These actions are mostly made with the help of a visual marker, the call-to-action button. Some examples of possible actions: buying a product, subscribing to a newsletter, setting up a new account, submitting a form, downloading the latest version of a software package, …
But why are colors so important?
Psychology of color
Every color evokes a different feeling or mood with people and therefore result in a different reaction when seeing the color. Doctors and nurses wear white, which is a sign of sterility. Gym rooms are often painted blue because studies have shown that weightlifters are able to handle heavier weights in blue gym rooms.
As you can see, colors are a very powerful tool in encouraging or blocking certain feelings. This means you can somewhat guide your users through your interface by letting them make the choices you want them to make by using the correct colors and color combinations. But don’t start to collect color schemes just yet. There are still one or two things you need to know.
While the perception of a color is subjective, some color effects have a more universal meaning. Example: blue is a cold color, red is a warm color.
A second thing is that the perception of color is culture based. Let’s take black (which is scientifically not a color) as an example. While black is associated with death and mourning in many cultures, it also represents life and rebirth in ancient Egypt.
Susan Weinschenk, Ph.D. in Psychology and author of Neuro Web Design: What Makes Them Click? (Voices That Matter), wrote an interesting piece about it.
Don’t forget to watch the McCandless Color Wheel, which you can download at the bottom of her webpage.
Kissmetrics made a great infographic on how colors affect purchases.
A bit of color theory
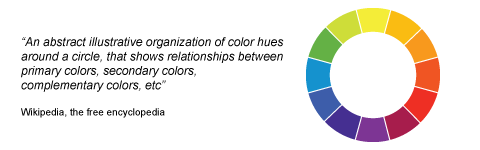
As I will explain you later on, it’s best to use a good contrast when designing your important buttons. When speaking of contrasting colors I actually refer to complementary colors. Complementary colors are colors which are on the opposite of one another on the color wheel (see image below). When placed next to each other, complements make each other appear brighter.

The color wheel.
The Resumator (see image below) used a nice looking red CTA-button for a signup-action on a blue background but a blue colored version of the button for the less important actions.

The Resumator
Another example of complementary colors is the use of scrubs worn by doctors while working in the operating room. In most cases the uniform is green or blue. These two colors refreshes the doctor’s vision of red things, or the bloody innards of the patient, making it more clearly to see small nuances of the human body. Red and green are complementary colors.
So what color should I choose for my button?
As I told you in the beginning of this article, a call-to-action button is a collection of 4 things: placement, shape, the message and color. If these 4 aspects are in line with each other, you’ll have a great call-to-action button.
Baring this in mind, you need to know that we have some general design principles and guidelines. If you want a design element to stick out, you can give it the complementary color of the background color (think about the example I used of The Resumator).
Little hint: for large buttons, choose a color that is less prominent (relative to surrounding elements and the background) and for smaller buttons you may want to choose a brighter color. But whatever color you may choose, make sure you design the button in such a way that it is noticeable without interfering with the overall design.
Although this article is based on scientific research regarding color psychology and some design principles, you should always test your call-to-action buttons to see what works best for your website. You can easily do this with A/B or Multivariate testing or you can follow these 5 quick tips to improve your website’s usability.
One of the many examples you can find on the internet is a casy study done by Maxymiser, which clearly demonstrates the power of color in call-to-action buttons. They achieved an increase of 11% in clicks to the checkout area of the Laura Ashley website, by testing color variations and different messages. Check out the case study yourself.
Also, think about the people who are color blind. Ux Movement published a great article about it.
Other articles in this series
The perfect call to action button is not just about color, which is why I wrote a complete series on CTA’s.
- Call To Action Buttons and the Psychology of Color
- Call to Action Buttons Part 2: Placement
- Call to Action Buttons Part 3: Shape and Size
- Call to Action Buttons Part 4: Message







Thanks for sharing – a good sumup and some fine information on this issue.
It truly is amazing how these “small” things can make huge differences to your business’ revenue :-)
Interessanter Artikel über farbpsychologische Aspekte von Call To Action Buttons http://t.co/NZEHOL1 via @paulolyslager
Call To Action Buttons and the Psychology of Color – paul olyslager http://t.co/r4xABJ3 via @paulolyslager Awesome article, thanks.
Boutons de call-to-action et la psychologie des couleurs – http://bit.ly/eyaRKD (via @UXBooth)
"A call-to-action button is a collection of 4 things: placement, shape, the message and color. " – http://bit.ly/e7dGXC oh hai, plz read
Great Article On Call To Action Buttons and the Psychology of Color http://tinyurl.com/4svu9n3 #webdesign #customerinteraction
A timely and interesting post. As I am working on this very problem at present. Struggling to find the right words, the right tone and LOL its for a psychology site!
As always you have great posts and great inspiration
@Steen Olsenh: Thanks Steen. Always nice to hear when people liked an article. A great example of increased revenue because of a button change is Amazon. You can read more about at http://www.paulolyslager.com/user-testing-thirteen-ways-selling-book
@Kathy: Hi Kathy, let us know how it worked out for you! And thanks for the encouraging words!
RT @leguian: http://www.paulolyslager.com/call-to-action-buttons-psychology-color Nice post !
Love this article about Call to Action Buttons and Color http://bit.ly/e7dGXC #cro #lpo #measure
RT @WhichTestWon: Love this article about Call to Action Buttons and Color http://bit.ly/e7dGXC #cro #lpo #measure <-It didn’t say orange!
@hisnameisboxcar …because I’m obsessed >> Call To Action Buttons and the Psychology of Color http://bit.ly/e7dGXC
Call To Action Buttons and the Psychology of Color http://bit.ly/dFLMOk : Don’t smirk, it’s not so obvious to some
Interesting article and good to see that you have included the link to UX movement article about colourblindness. It’s important to reinforce that colour shouldn’t be used in isolation but as a part of the overall solution.
Interesting read. “@Ulyssez: Call To Action Buttons and the Psychology of Color http://bit.ly/ihye3V #cro”
Call To Action Buttons and the Psychology of Color http://t.co/blyuXMN Must read #usability article.
We have pink buttons on our microstock site…www.pixmac.com – is that a good or bad thing? best! Simon
thanks for the great post and reference sites some really great information. Now if only the clients would listen to the advice :)
Do you have anymore examples of good call to action buttons? i like the red on the blue background. We just redesigned our site, http://cutcaster.com and used a white background and blue buttons but i like that red on blue one you chose. choosing colors though is tough.
@Simon: Simon, to me the buttons fit really nice to the overall design. You stay consistent with the use of colors throughout the website, which is very important in order to improve the usability. Nice work!
@TIM: Nice to hear that you liked the article. If you have trouble convincing your clients of the benefits of usability studies, I can recommend you to read “Undercover User Experience Design” by Cennydd Bowles and James Box. You can follow the link of the book, which you will find in the sidebar a bit higher, for more information.
@cutcaster: You will find dozens of call-to-action button collections if you Google it. Personally I like the collection of PatternTap. Another good example is Designshack.
Call to action is one of the easiest, yet most tricky portions of your site.. get it right, and triple (or more) your conversion rate.. get it wrong.. and you start eating ramen and living in a refrigerator box
Nice article. Would be better if you skipped the following sentence :
“Don’t forget to watch the McCandless Color Wheel, which you can download at the bottom of her webpage.”
The color wheel is full of racism and stupid statements.
(a) Could anybody tell me what’s the difference between Western and Eastern Europeans? Eastern Europe existed during the Cold War. The Fall of the Berlin Wall is as old as 1989!
(b) Muslim = religion! It does not mean a COUNTRY! People from the Middle-East don’t have any country?
(c) Difference between Chinese, Japanese and Asian ??? Aren’t they all Asians?
(d) “Sense of beauty” in Western Europe is violet and red in Eastern Europe? In Austria, beauty is violet but in Hungary it’s red? Strange, as these two countries were united at the beginning of the 20th century.
(e) “Colour for freedom”: exists only in the Western world????
Thanks a lot for your attention,
@Marie-L. Flacke: I agree that the used terms and categories in this image could have been better chosen, but I think that the initial idea of the author – showing what people with different religion, from different regions and different nationalities feel when seeing a certain color – is still an interesting topic nevertheless.
Really enjoyed this. Gotta love psychology. Thanks Paul.
Brilliant Post, god known were you found all these buttons. :)
I understood that the reason hospital overalls were blue or green was so that when they get covered in blood (i.e. something red), the resulting blood stains do not show up red and do not look like blood. Otherwise the red stains would freak everybody out.
That’s why they never wear white in surgery. Everyone, including the surgeon, wears blue or green, as you pointed out.
Hi Chad, thanks for letting us know. I’ve heard that story as well but unfortunately couldn’t find any conclusive evidence to confirm it at the time of writing.
@Marie-L. Flacke may I kindly point you that the McCandless Color Wheel is about cultural differences. Pointing cultural differences means in no way racism. People should stop tagging someone else as racist when they use whatever words they wish, such as Asian or Muslims.
It would be naïve to expect all countries, races and religions to be listed in a …. Color Wheel.
(a) Could anybody tell me what’s the difference between Western and Eastern Europeans? Eastern Europe existed during the Cold War. The Fall of the Berlin Wall is as old as 1989!
Well yes, I can tell you the difference: Cultural differences. Color psychology is a cultural thing, and cultures do not care for new political divisions on the map. You can politically merge Europe in one country tomorrow, that does not mean that all countries are going to merge their culture into one. Tell that to Belgians and Hollanders… now argue with that one !
(b) Muslim = religion! It does not mean a COUNTRY! People from the Middle-East don’t have any country?
Muslim = Refers to people for all countries who belong to the Islam religion. Whether located in Middle-East, Africa or India. You may correct the color wheel and list all the countries if you wish.
(c) Difference between Chinese, Japanese and Asian ??? Aren’t they all Asians?
Cultural differences. Whenever you have some time Google “difference between Chinese and Japanese culture” and enjoy the reading.
(d) “Sense of beauty” in Western Europe is violet and red in Eastern Europe? In Austria, beauty is violet but in Hungary it’s red? Strange, as these two countries were united at the beginning of the 20th century.
They were united and split… I wonder why. Cultural differences maybe?
(e) “Colour for freedom”: exists only in the Western world????
Relax, it is a color wheel … not an Encyclopedia.
@Paul you are great handling euh … stuff
Fantastic post! I am going to be explaining and implementing the complimentary colour CTA buttons to all of my clients!
Amazing post and case studies. I am currently working on some A/B testing and this post really provided some great resources. I look forward to reading more.
Excellent overview — and so few people look beyond the obvious color choice when considering their call to action buttons. I’ve not seen the four elements of a CTA button broken down like this before! Well done.
Thanks for sharing, this is some pretty usefull information :)
Well described. Thanks for sharing.