Call to Action Buttons Part 2: Placement
In the first part about Call to Action buttons, I talked about the usage of color and how it affects the user’s behaviour. As mentioned in this article, a CTA-button has 4 important tools: placement, shape (and size), message and color. In this second part I would like to give you some pointers about the placement of buttons.
Just a few things to keep in mind when placing CTA-buttons into your design.
Prominent Positioning
I recommend to give your CTA-button a prominent placement, but remember to take your entire page lay-out into account when making this decision. If you prefer to put it into the footer of the page, you should reconsider the fact if you need a CTA-button at all. Maybe a regular text link would be sufficient. It is very easy, important aspects of your design get an highly visible place on the canvas or it is not important enough.
How to give a Button the Space it Deserves
An effective way of making your button stand out from the rest of the design is to make good use of white space (read this great article about white space on Boagword). Seperating the button from areas with many design elements will give the button more visibility and makes it feel less cluttered. Be careful not to exagurate, otherwise you’ll loose the logical connection.
Logical Link Between Intro Message and CTA Button
It’s a good idea to use some kind of intro text, such as customer testimonials, to support your call to action button. You give your visitors a reason to click the button and it will make it easier for them to figure out what will happen when the button is clicked. If you decide to use a supportive message, make sure to place it near the button.
Imagine you want to convince people of using your software package by writing down all the benefits point by point in the top of your page. A CTA button saying “Try out our software package for free” is nowhere near the header. How will people take action?
The Fold
A much talked about issue is called the fold. The page fold refers to the first frame your visitors see when they visit your site. Or as Jacob Nielsen explains: “Viewable without further action”. Although people learned how to use the scrollbar and scrollwheel, users spend about 80% of their time above the fold. Keep your most important parts of your webpage, such as your CTA, in that space.
The Better Examples
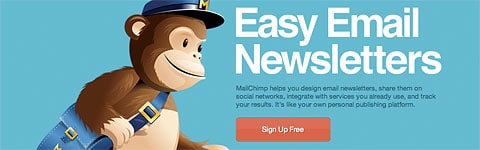
IconDock and MailChimp did a very nice job with their CTA buttons. The buttons are placed in the top center of the page and have enough white space around it to let them stand out from the other elements. The gap between the button and the text is just right and confirms the logical connection.
Other articles in this series
The perfect call to action button is not just about its placement, which is why I have written a complete series on CTA’s.
- Call To Action Buttons and the Psychology of Color
- Call to Action Buttons Part 2: Placement
- Call to Action Buttons Part 3: Shape and Size
- Call to Action Buttons Part 4: Message








Paul, some interesting points here, thanks.
I’ve been wondering about Call to Action placement; should the primary CtA be outermost? That is, on a screen layout with horizontally-arranged buttons, should the primary CtA be on the right? On a top-down layout, should the primary CtA be at the bottom (like The Resumator example in your previous article)?
My instinctive feeling is that CtAs should indeed be towards the edges of the screen, that they are easier to find in this position.
I’m just gathering some examples on this question at the moment and would welcome your thoughts.
@Andy: Interesting thoughts Andy. It’s difficult to say if your gut feeling is correct or not. In some cases it will, in others it won’t. The reason is that you need to consider all the factors which makes the button a call-to-action button. Placement, shape (and size), message and color are the most important factors and can’t work independently. As you can imagine, putting two CTA-buttons next to eachother makes it a real challenge.
I believe that the primary CTA button should be relatively close to the related element (form, introduction, …) and that the visual path from start ’till finish (read the introduction of a form – read the labels of the input fields – fill out the form, click the button) is as smooth as possible. Altough this might work in most cases, it is also imortant to know that this is not the ultimate solution.
Luke Wroblewski wrote a great piece about it: Primary & Secondary Actions in Web Forms.
As you can see, you have many possibilities of arringing multiple CTA’s. Putting your design to the test with eye-tracking studies and A/B testing is the only way of being sure.
Also, try out different situations. For example: if you have a top-down layout, make the buttons less wide and place them next to eachother instead of underneath one another.
Let us know when you have an outcome on the matter!