The Psychology of Speed Perception
Undoubtedly you know that the speed at which a site loads is an essential element of user experience and also impacts viability regarding conversions. After all, if you can’t keep ’em interested long enough for the site to load, they’re not going to stay — or buy.
In website design, speed matters. But did you know that the perception of speed may be just as important as actual speed?
The “perception of speed” is based on a paradox. Psychologists have found that we can very accurately judge the amount of time that has passed. If someone tells us, “be there in a minute”, we know when a minute is up. But here’s the paradox: Our emotions significantly impact our perception of the passage of time. If we’re upset, a minute seems like a very long time. But if we’re calm, we hardly notice when it stretches into five or more.
For web designers, this insight offers a way to make fast sites seem even more quickly, resulting in fewer bounces and more conversions.
Why Speed Matters
Surveys consistently show that site loading time affects your bottom line. Mobile users are particularly susceptible to speed issues, and most may abandon your site if it takes more than six to ten seconds to load. And a single second delay in how quickly a page loads can reduce conversions by seven percent.
I’m sure you know from your experience how frustrating it can be when a site doesn’t load quickly. But what if you could enhance the user’s perception of speed, making them think a site is coming up even faster than a stopwatch might show? Add a few tips to your toolbox, and you’ll be on the way to designing better performing websites.
Tips and Tricks to Improve Speed Perception
Maximizing the perception of the speed of your websites goes hand in hand with the chance of conversions. There are a number of tactics the designer can employ to create the illusion of a faster loading site. These include color, progress indicators, and even where you place the call to action.
Basic human psychology is the basis of all of these tips. When people are relaxed, they will have a more positive view of whatever they encounter. Happier users are easier to convert and also more likely to make positive comments and share your website or content.
“Use basic human psychology to improve the perception of speed of your application or website.”
On the other hand, if they perceive your site to be loading slowly, they may leave before they see what you have to offer — or be aggravated or frustrated without realizing why. I’m sure you don’t want a frustrated website visitor, so try some of these tips and tricks to speed things along — or at least create that perception.
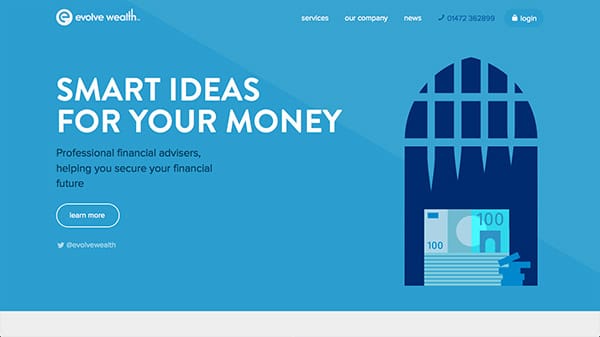
Why so Blue?
I’m sure I don’t have to tell you that color has a tremendous psychological impact. While people may have an adverse reaction to a particular color due to some personal experience, in general, there are common feelings about hues and shades that can be used to psychological advantage.
Color can affect people’s perception of temperature in a room. Warm colors like orange, yellow, and red can make people feel that it’s hotter than it is. Likewise, cool colors such as lavender, blue, and green will make people feel like it’s cooler than the thermostat shows.
There are two best colors to use if you want to calm people down — blue and pink. You probably aren’t surprised about blue; after all, it’s about the most common “favorite color” worldwide. Blue reduces tension, perhaps because we associate it with natural elements we find calming — a lake or the ocean or even the sky on a bright, sunny day.
Jail cell walls have been painted pink to help reduce inmate anxiety, and some sports teams have used bright pink in the visiting team’s locker room because the color has been shown to have a calming effect, thus slowing down the opponent.
Your choice of blue or pink may depend on your product and branding colors. Blue is the best option for both calming and aesthetics.
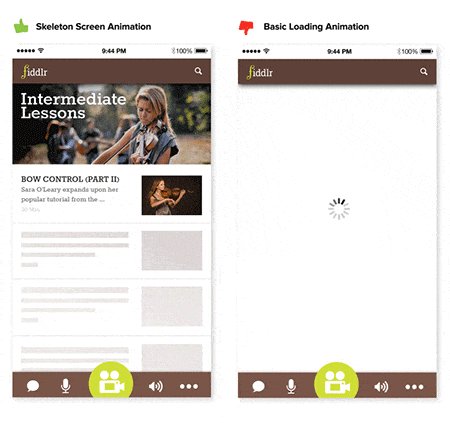
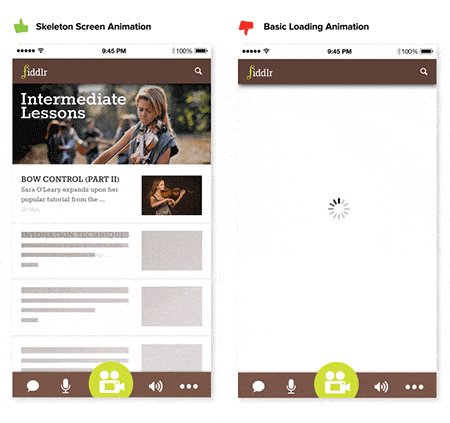
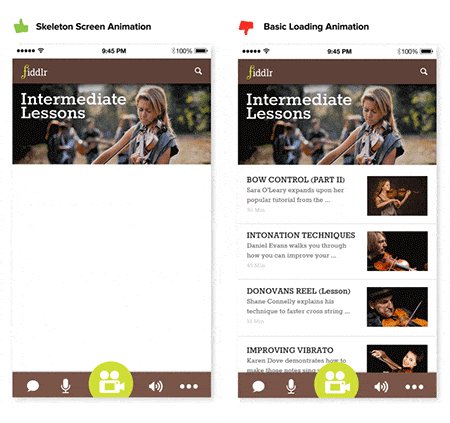
Employ a Skeleton Screen
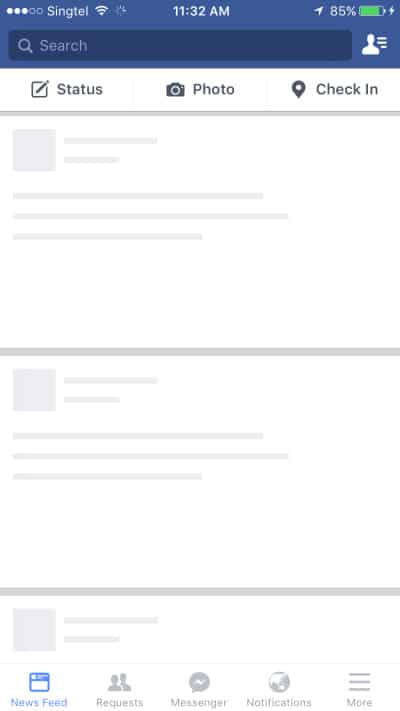
Another trick to enhance speed perception is to use a skeleton screen. Like a little digital sleight of hand, with a skeleton screen, the blank page will gradually fill up with content. Research shows that this subtle approach is more effective than a spinner or other progress indicator for achieving our goal of keeping the web visitor on the page while it loads.
Not using a progress indicator might seem counter-intuitive. After all, it’s purpose is to keep the user informed, right? Yes, but it’s also reminding them that they’re waiting. And impatient people don’t need a reminder.

Skeleton screen against the loading icon. Image source.
Alternatively, the skeleton screen keeps the visitor’s attention with the elements of the page coming into view until, voila! The page has loaded, and it hardly seemed like a wait at all.
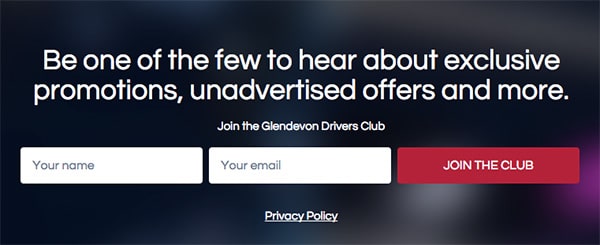
Your CTA
Having a prominent, dynamic call to action is essential to the conversion process, and it also figures into speed perception.
If your CTA loads quickly, it provides users with a subtle signal that they’re in the right place. They came to your site because they’re interested in what you offer, so make it easy for them. With a prominent CTA with a compelling message, you will let visitors know that it will be easy for them once they’ve made the decision to convert. Whether that means they’ll make a purchase or sign up for more information or whatever your CTA invites, the fact that it’s prominent has been shown to boost conversions.
Don’t bury your CTA. Be sure it’s among the elements that load quickly, and you’ll improve speed perception and conversions.
Wrapping Up
Perception is reality. And the reality is that people are impatient. Slow loading web pages won’t retain visitors or command conversions.
Web designers have many tactics to increase page-loading speed including image optimization and other technical practices. Add your new secret weapon — the psychology of speed perception — to your bag of tricks and your sites will seem to open even faster.












I read the article. I was looking for something completely different, but I stuck here because it was very interesting. I am interested in how our brain measures and compares the speed of physical movement, e.g. the speed of two cars passing by us. Could you help me with this?