Contextual UX – Building Relevant and Customized Experiences
Contextual UX is the use of context-aware technologies that allow us to design and build experiences that are personalized to meet unique needs of the individual user based on specific situation or context of use. Before we start, let’s look at two of the primary concepts that define the user experience from a human-computer interaction (HCI) perspective, explicit and implicit interaction.
“Explicit Interaction requires direct manipulation of the UI or device by the user. The interactions are often repetitive and can overwhelm the user.”
“Implicit Interaction puts the technology into the background. The system adapts and learns user preferences over time, eliminating the need for the user to manipulate or interact with the device or UI directly.”
User experiences requires context and they are changed by context.
With our real-time connected world of devices we are quickly moving away from task-oriented UX to contextual UX, where systems and devices begin to learn and adapt to our needs based on specific situations, location and context of use. Technology is allowing us to weave and interconnect simple active and passive devices into more complex, adaptive systems that can meet user needs and are personalised and delivered based on real-time cues. We can look at all this as the “internet of things”; common terms used are “ubiquitous computing” or “ubicomp” and “ambient” devices.
Contextual UX requires the system to be adaptive to the needs of the user and based on a situational context.
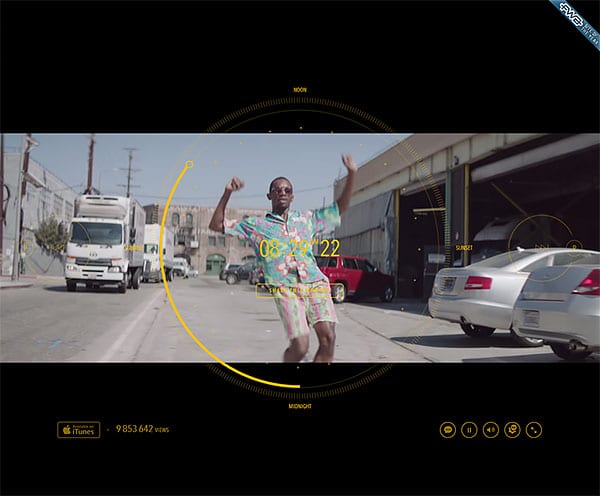
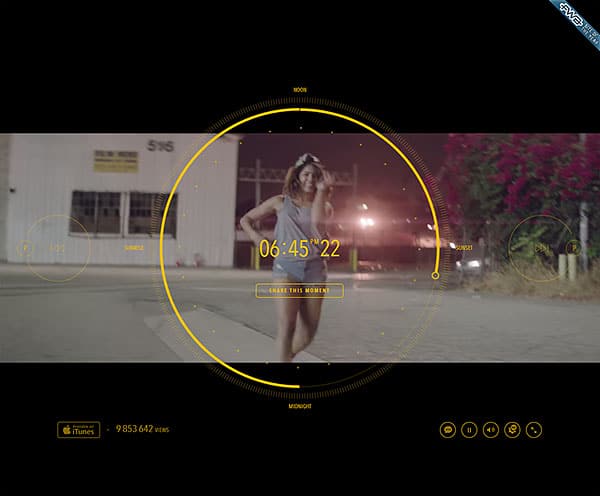
A quick example of this is the website 24hoursofhappy.com. The site presents different video content that is generated based on the time and location of user. If it is daytime for the user, the user is presented with daytime videos; and if it’s nighttime outside, the user is presented with nighttime videos.

24 Hours of Happy during daytime.

24 Hours of Happy during nighttime.
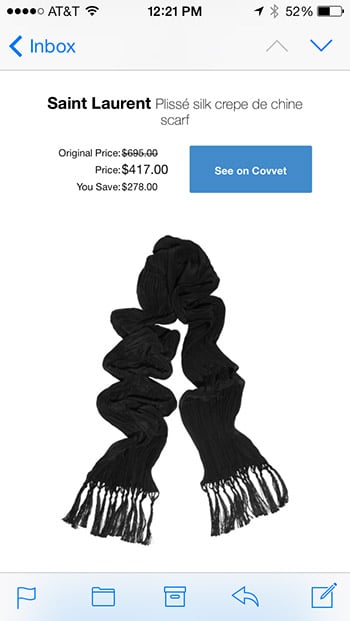
Contextual UX can also be hidden and out of the way until you need it. With CoVvet, you find the items and products that you want in over 160+ stores and the application sends you an email when the items go on sale or there is a substantial price drop. The application works in the background, unseen by the user.

The application works in the background, unseen by the user.
Another example is Wellness Checkpoint, which is health questionnaire software by Infotech. The system adapts content to regional variances – for instance, if you’re asking about eating habits in India you will have different vegetables mentioned in the question. If the person has chosen English as their primary language, and the English spoken in a different part of the world would have different phrasing than in North America along with different content imagery to support the change in context for the user. The tool is available in 26 languages, more than 132 countries and 9 regional variances.
Multi-Device Experiences
On average, a user will start a task on one device, revisit the task on another and finally finish the task on another device throughout their day. As UX designers, it is important to take into consideration this type of behavior when designing how user with interact with content. Two of the most common multi-device interactions are coherence and synchronization.
With coherence, the product needs to look and function the same between devices and platforms. Core feature sets are present in every variant of the product and the user can begin and complete tasks regardless of device or platform.
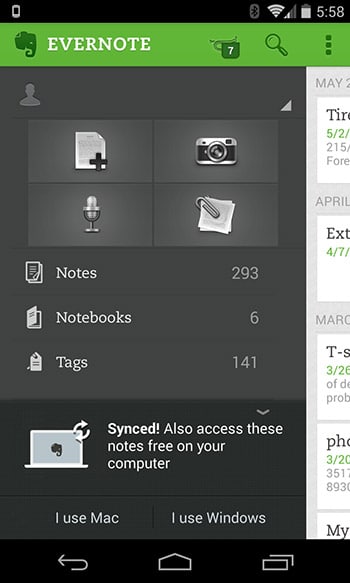
Evernote is often used example of the coherence as the content and tasks are allowed to flow from one device to another without creating friction for the user. The functions on each device or platform are geared toward the context of use.
The Evernote mobile app integrates the camera to record notes and events, while the desktop version provides the user with a greater ability of edit and catalog entries.

The Evernote mobile app integrates the camera to record notes and events, while the desktop version provides the user with a greater ability of edit and catalog entries.
The Amazon Kindle provides users with the ability to synchronize information and task across devices and platforms. As the user interacts with content on one device, the activity is then synchronized with the next interaction on another device. Leave off at a certain point in a chapter, the user does not need to remember were he interrupted the task because the service will know and update the user’s the position within the content creating an seamless flow to the interaction.

Amazon’s Kindle Whitepaper
Don’t ignore historical data
In order for devices or contextual UX to happen, we need to allow systems to adapt to the collected data. The Nest Thermostat is a commercially available ubiquitous device that learns your household’s behavior over time. Gathering information on how it is set throughout the day, sensing activity, ambient light, and general day to day life activities in the home, Nest starts to adjust the home’s temperature preemptively based on the activity or lack of activity it senses within the home. Nest will learn that you come home at a certain time of day and will adjust the temperature of the house before your arrival.

Nest: The learning thermostat
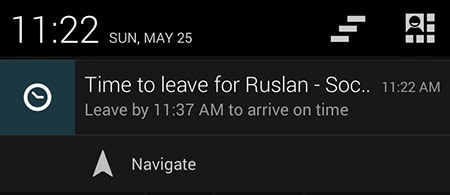
Google Now combines data that you provide in your Google searches, calendar and other services to give the user input-free experience (without inputs from the keyboard, mouse clicks, or gestures) through situational notifications. If you start work at a particular time of day, Google Now will aggregate data from Google maps, your personal calendar and current traffic conditions to prompt you when you should leave in order to arrive at your destination on time.
Google Now eliminates the need for the user to check traffic conditions, plan an alternate route (if necessary) and to check the time. Google Now works on implicit interaction based on the situational or temporal context to provide the user with a personalized and relevant experience. It works on the premise of understanding who the user is based on historical usage and interaction.

Google Now works on implicit interaction.
Solve boring problems
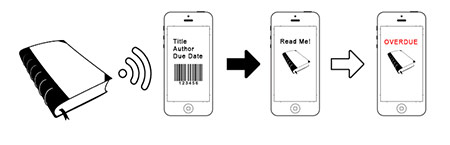
As UX designers, we can build similar applications that solve simple problems. Take, for example, checking out a book from a public library. As the user checks out the book from the library, the application receives the title of the book, its barcode and its due date. This information is collected and the app can send the user a notification a few days prior to when the book is due that prompts the user to renew the book or reminds them to return the book.

Library app
Add a few sensors into the book and the book can send notifications to the user that they have not picked up or opened the book and remind the user that they should “read me!” or notify the user that the book needs to be returned to the library by a set date.
Building the Future of contextual UX
The future of contextual UX through the use of context-aware technologies will allow us to design and build user experiences that are personalized, relevant and feel natural to the user. These user experiences are evolving to take interactions into the background, to be ambient, situational and temporal. User experiences will not need to be online, they will already be here by removing the barriers between the real world and the digital world.







No responses yet to “Contextual UX – Building Relevant and Customized Experiences”