Why Users Blame Themselves for Designers’ Mistakes
We hate uncertainty: if something goes wrong, we want to find the reason. At once, instantly! But when it comes to technologies, things get complicated, let alone interfaces, when “why it doesn’t work?” becomes a very challenging question.
How does it look from the side of the designer? Quite bad. Basically, the designer aims the following goals:
- Understand the needs of the user.
- Teach him the interface language.
- Provide him with a prototype.
- Test the results of the interaction and find the best solution.
This is the only way to make digital products comfortable, not just beautiful.
Who is responsible for bad UX?
At first glance, the answer seems obvious – the designer. However, surprisingly, users often blame themselves. Why is this happening?
Our brain uses a variety of tricks to simplify the interaction with the outside world and make it more enjoyable. One of these techniques is called a self-serving bias, a tendency to attribute successes to oneself and reject failures, attributing them to the outside world and saving self-esteem.
For example, if someone failed the test, he/she tends to think that it was too difficult while passing the test means good preparation and a lot of hardworking. Don’t you find this strange?
The self-serving bias rules many situations, but, surprisingly, it doesn’t work when it comes to computers and applications! In the “human-computer” interaction, users tend to attribute the success to computer technologies, at the same time blaming themselves for failures. Here many factors come into play including age, the degree of self-control, and even gender. However, instead of crying out “Why the hell the interface is so bad?!” most users say something like “I’m too bad with modern technologies.”
Let’s look closer at the reasons for which people blame themselves.
1. Absence of Knowledge
Everyone has some ideas of how technology things work. These imaginative models are often far from the reality, but the lion’s share of users is happy with them. That’s the point at which most problems begin.
If a person stumbles upon a mistake that doesn’t fit his model, he starts to panic. And in such a situation, the path of least resistance is to declare oneself guilty. It’s just faster and easier than trying to understand how the application works and why the inconsistency occurred. “Finally, I’m just a user, not a QA professional.”
2. “Beautiful Works Better”
“If something looks good, it should work well, but if it goes wrong, it must be my fault.”
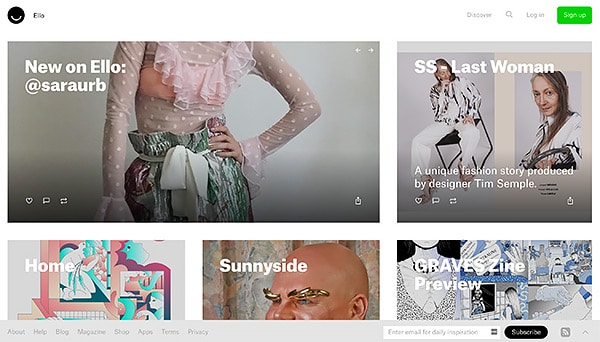
Let me disagree! For example, look at Ello, a social network with a beautiful, minimalist interface that turns into a nightmare for users due to the heterogeneous design, extra animations, and a variety of bugs.
3. Feasibility of the Task
If the user gets a task, he believes that it’s feasible (although this is not always the case). When he can’t cope with it, he starts to blame himself.
4. False Generalisation
Having failed in the interaction with the website, a user makes a false generalisation that he’s incompetent in everything related to technology and engineering. As he begins to consider himself unable to find a concrete solution to the problem (such as “increase the line spacing for better readability”), his feedback turns into “I’m too bad with tech.” This way, the user quickly gets rid of stress and feelings of uncertainty, but he does it, in fact, avoiding a deep interaction with the product.
What’s the bottom line?
If you want to create great digital products, you should not allow the user to self-blame. Otherwise, he will believe in that designers and developers should read his thoughts, not realising that he is one of the most important components in creating an outstanding interface.
Designers should not work in isolation from the outside world. Creating beautiful, functional and intuitive interface is a collective process, centered on the user.
So how to deal with the problem?
User Centered Design (UCD)
I believe that, while creating and testing the UI, designers should humanize the process, making it user-centered. Designers do their job for the only one purpose of the final convenience. Let the user know that he occupies a central position in the testing process and that the errors are acceptable and even desirable.
Minimum Viable Product (MVP)
Your task is to provide the user with a Minimum Viable Product (MVP), that is, something with which he’s able to interact. MVP can be an unfinished product, website, picture, prototype, etc. The sooner the user starts to interact with what you have created, the sooner he will understand that the design process is a long path of trial and error rather than telepathy.
Test a lot, start early
Don’t wait for the final prototypes to begin testing the interface. Make sketches, redraw and show them to users. The more users you connect to the process of creation, the greater will be the confidence that you’re doing everything right. Formulate hypotheses that you will check as well as a set of questions, the answers to which will prove or reject the correctness of the hypotheses.
Try to understand and enlighten users
If the user gives you a “wrong feedback,” then, maybe, you’re just asking the wrong questions. Explain that the product is created for the user, and if something does not work, the cause is the product, not himself
User Acceptance Testing (UAT)
User Acceptance Testing is a test that the interface compliance with a number of technical parameters, ultimately determining whether the user interface allows achieving the intended purpose or not and the extent to which the user is satisfied with the result.
Do not get attached emotionally to your creation
If you’ve spent countless hours manually adjusting line spacing and the slope of the letters, then it is likely that you are reluctant to be willing to change something when it turns out that for the user, the font is too small. Focus on ease of use, and aesthetics will come by itself. After all, be prepared to change everything. If the results of the tests show that you did something wrong, do not panic. Shift the focus, recycle what you’ve done or even start from the scratch.
Users won’t solve UI problems, but they will provide you with invaluable information and feedback, the secret ingredient that helps make the interface as simple and intuitive as everyone wants.
The design is not about shuffling pixels but simplifying people’s lives. The goal here is not to force users to understand technologies but make technologies and those who create them understandable for users.








As a long time Human Factors practitioner, I find your advise about “how to deal with the problem” is sound and educational for those uninformed about user centered design. In future writings about UCD, I encourage you to emphasize that usability testing does not mean giving a prototype website to a few friends and asking them to try it out followed by giving you feedback. I’ve sometimes gotten that “proud” response when asking developers if they have done any usability testing on the website they have designed. SAD.