How Responsive Design Improves User Task Completion
Since the earliest days of the mobile Web, designers have struggled with the challenges inherent in presenting content across multiple devices, and with the explosion in the number and range of devices – from desktops, laptops and netbooks to tablets and smart phones – the difficulties of covering all the bases only become more complex as time goes on.
Until relatively recently, the solutions to this problem were unsatisfactory at best, with many sites resorting to text-only mobile versions, frustratingly pared down mobile content or failed attempts to port full sites across to devices and displays that weren’t equipped to handle them. However, since Ethan Marcotte suggested the concept of responsive design in 2010, the Web has been moving ever closer towards the idea of full, fluid integration between desktop, mobile devices, tablets, etc.
“I really feel we’ve some exciting opportunities to design beyond the desktop, and create compelling, beautifully crafted experiences for mobile devices.”
Responsive design calls for a flexible foundation to websites that allows fluid layouts and content to adjust according to the display size of the device used, bringing users exactly what they need regardless of how they access a site. Rather than absolute widths measured in pixels, content is designed to re-size as a percentage of the available screen size.
How Responsive Design Can Help Improve Usability
At its most basic level, responsive design is a concept that calls for tailoring a website to each individual device, improving the user experience by optimizing the layout of sites on-the-fly.
Elements of site infrastructure such as navigation tools, social sharing buttons, images and text can all be re-sized, re-ordered or simply removed to make the user experience smoother and more pleasurable, with the aim of increasing task completion rates. It is navigation and scrolling that crop up most often as the most obvious failings of mobile and tablet browsing.
Buttons that are too large can take up much of the limited real estate on the page, making it difficult or – in the case of very poorly designed sites – even impossible to navigate properly on a mobile device, and poorly optimized sites can leave users scrolling not just up and down but also left to right in order to take in content.
These problems are more than just a nuisance. When users find they can’t use a site to its full potential on any device, the rate of task completion will invariably fall, hitting the bottom line of any business. With the trend towards mobile and tablet browsing increasing at a terrific rate, it’s no longer acceptable to ignore the needs of mobile browsers.
Responsive design, quite simply, solves the problem of mobile and tablet usability. Using a single fluid template employing responsive design removes the need for dedicated sites and apps developed for smart phones and tablets. Not only does this save time, money and effort but it also keeps content constant across all channels, eliminates worries about duplicate content penalties in SEO and keeps all inbound links directed towards a single site.
Understanding Your Audience
While responsive design offers a seamless user experience, in order for such a site to work as it should on any display, it’s vital to be contextually considerate in the design of a site. Not only is it necessary to understand that interface conventions vary (mobile users might interact and navigate using touchscreens, while a desktop user may use a mouse), it’s also important to tailor content to work across all contexts.
Consider the motivations of each user of your site. Will desktop users be seeking out the same information as those visiting through a tablet or smart phone? If not, it’s vital to design content that allows both users to access what’s important to them with ease. Responsive design allows web designers to create beautiful sites that work seamlessly on any device, but it’s still up to the content creator to consider the context in which the site is used and tailor content to appeal to all users.
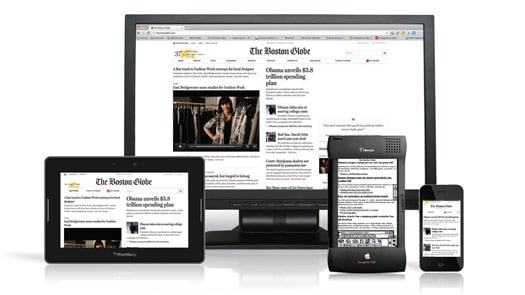
Responsive design can be a powerful tool, as can be seen in the beautifully designed Boston Globe website or the home of Grey Goose, a site that looks as good on the iPhone as it does on a desktop screen, but the only way to improve usability and maximize task completion is to consider content wisely.

The website of The Boston Globe has a responsive design.
Increasing Task Completion with Responsive Design
So, how can you use responsive design to help increase task completion (a crucial metric that really counts as far as your bottom line is concerned) across all devices?
Place prime content ‘above the fold’
The print media has, for years, known the importance of placing the content that sells newspapers at the top of the front page. Web developers and marketers, on the other hand, have often been slow to adapt to this simple sales technique, preferring to use their valuable above the fold real estate to display large banners, navigation buttons and secondary content. If you want visitors to find what they’re looking for as soon as they access your site it’s vital that you use responsive design to push the most important mobile content to the top of the page.
To use the example of the Boston Globe, while the desktop version displays links to classified ads right at the top of the page, the mobile layout is designed to instead push weather and traffic news to the top. In other words, the site delivers different content to users dependent on context.
Design content with all users in mind
Furthermore, developing your content with one eye on home users and the other on mobile and tablet users is pivotal to your success as a brand and company as well as your users’ task-completion success. Think about how your content would translate not just in appearance on a smaller screen, but also in load times. Don’t overload a site with content that will frustrate and annoy mobile users, but don’t pare down a site to the point at which it loses the features it needs to work well on a desktop.
Let’s take the education sphere as an example – an industry that has become highly dependent on the Web as a tool to engage students and teach them through less traditional methods. A study conducted by John Devoy, director of website strategy and analytics at Arizona State University Online, revealed evidence that responsive design not only ensured clean display on mobile devices, but the following:
- An increase in request of information by students by 57% post redesign
- A decrease in average time on site by one minute for students who submitted a request for information
- A 6% increase in request submittal post redesign; additionally, a total of 85% of visitors who submitted a request for information did so on their first visit to the site
- A 20% decrease in page views before converting, post redesign.
As the evidence shows, responsive design increased conversion and task-completion of the potential students who were interested in applying to the school.
The way we use the Internet is changing by the minute, shifting from the home to mobile, and over the next few years we’ll all have to think carefully about the content we upload to our sites. If we want our users to find exactly what they’re looking for as soon as they load a site on any device, it’s vital that we offer a great user experience across every display.
Developing content to work well with a site that implements responsive design can be a balancing act, but it’s one that can pay off in spades when it’s done well. With a fluid, responsive website to suit all displays you’ll not only keep your content constant regardless of context, but you’ll also be able to increase task completion and boost conversions by offering users exactly what they need, wherever they are.








Great write-up, Danielle!
Thank, Matt! I am glad you enjoyed it! What in particular did you find most engaging?