I’m a UX Designer and These are My UX Tools
It is a little hard to define exactly what the responsibilities of a UX Designer are in full. The title alone is nonspecific and each organisation will usually assign the term to a professional that works in a particular way. Overall, and thinking about my experience as a consultant and as a UX designer, I have to wholly understand the foundations driving a project.
For example, why are the stakeholders involved in it, what are they trying to do and how are we going to measure success.
I also have to fully comprehend the problem we are solving, which means I must understand the users, their workflow and pain points. With that knowledge, I will try to find the best solution for that initial problem. There’s more to it of course, but this is the general idea.
Each step involves multiple processes, and having a reliable set of tools means I can do a better job in less time and deliver great results.
It is worth noting that a designer’s toolset is very personal. You should use the tools that help you to do a good job, period. I’m presenting here the ones that help me to do a good job (and why they do), in the hope that you will get value from it.
Project Management
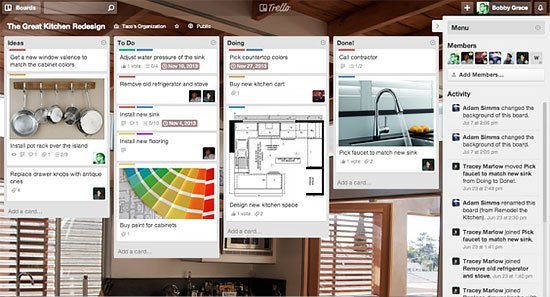
Trello
I usually work inside agile environments. An organization commonly employs multiple tools for project management but because Trello is very popular and because you can also use it for personal purposes, I decided to include it in the list.
Its cards-and-lists-based interface simplifies the visualization of a workflow and its progress. Tracking features could definitely be improved (as well as collaboration) but it is incredibly easy to use and very versatile, so chances are, if you are into agile, you have already at least tried it out.
Analytics
A good number of projects I collaborate on, involve working with live products. Going through analytics platforms is a must-do first step; I want to understand patterns in usability through quantitative data.
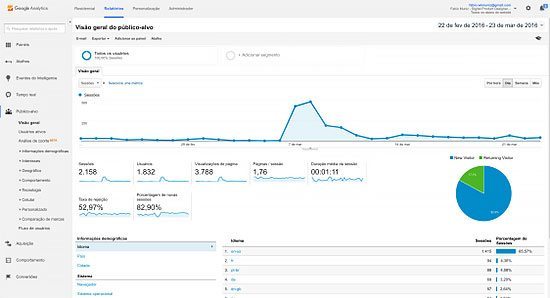
Google Analytics
Google Analytics is probably one of the most popular analytic tools out there and is my choice for doing general data analysis. Most clients usually have it installed by default and after spending a lot of time on it, I became really comfortable with its settings.
It’s a powerful tool with several customization options. If you are just starting out, check this beginner’s guide but if you are more comfortable using it, take a look at these 12 custom reports created by experts.
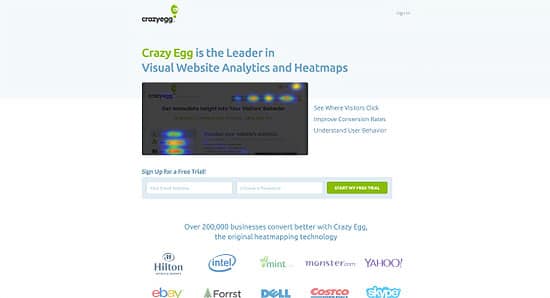
Crazy Egg
Crazy Egg creates heat maps based on clicks. Long story short, it pretty much takes an URL, observes the user’s click behavior on it for a period of time and then projects it in the form of a heat map on that page’s screenshot.
They also have other features: scroll maps and overlay maps are two examples. It is part of my workflow when I’m analysing a product’s current usability state or when I want to observe the results of my design changes.
EDITORIAL NOTE: Crazy Egg is not the only tool for heat map creation. Many alternatives have found their way to the market as well.
FreshDesk
If you really want to understand how users use a product, you should definitely go through the tickets from Customer Service and talk to them in person. You’ll get great insights into pain points and overall usability. Most Customer Service people I know would be amazing UX designers.
FreshDesk is a fairly common package for a Customer Service department. A key part of my workflow is going through tickets in the system and trying to observe patterns there.
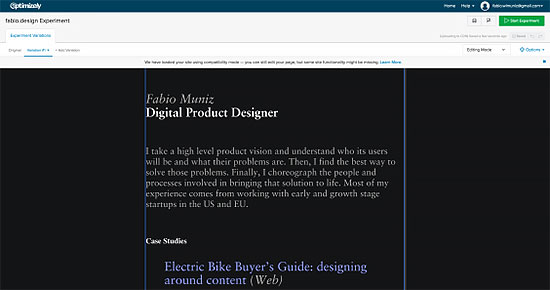
Optimizely
If I want to understand the A/B tests that were conducted previously with a product, it is very common that the team responsible for those tests would have used Optimizely, so I would certainly check it.
If I want to run new tests to try out a hypothesis or test different solutions, Optimizely will be my go-to tool. I’m fairly comfortable with it, it is easy to learn and use and the pricing fits most budgets.
User Research
There’s no user experience without the user. As a result, user research is a crucial step of any UX Designer’s workflow. Actually, it should be a part of any designer’s workflow… but that’s a topic for another post.
Thinking about mine, I use tools that facilitate the process, remove mental load and allow me to focus on actually working on the research, not on the logistics or organization.
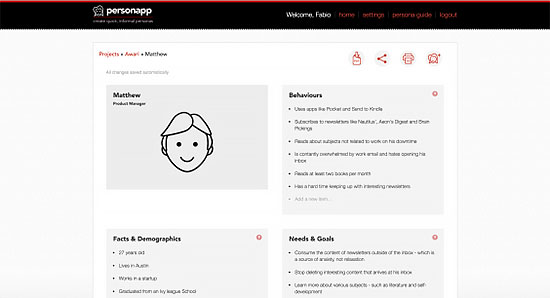
Personapp
I simply love this one. Before a friend recommended it to me, I’d switch between hand-writing personas, writing them down in a document then designing them in Sketch or Photoshop.
After including Personapp in my workflow, things changed: I just open it up and focus on the things that actually matter when putting together a persona, removing the mental load of “where/how I will do this.” Plus, it’s free.
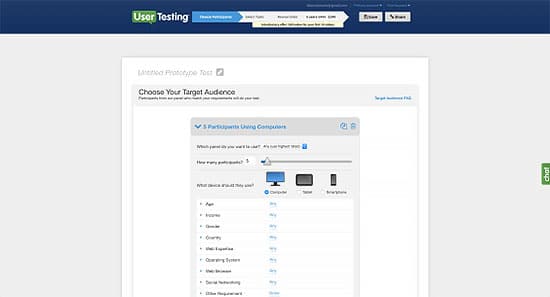
UserTesting
It is very common that I work on projects where there isn’t a budget (or even physical space) to set up a usability testing lab, recruit users and have them go through the product on site.
Services that help you do this for a much lower cost are a blessing, and usertesting.com is usually the tool I recommend. It allows you to recruit specific audiences and then delivers videos of those users going through your product. Pricing is very ok too.
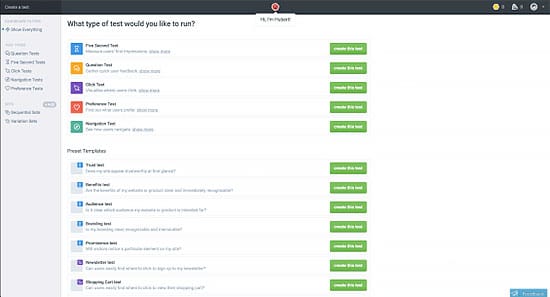
UsabilityHub
UsabilityHub is amazing. It was created specifically for usability testing and it provides a series of different tests that can be run: five second tests, click tests and navigation tests are just three examples.
I employ it mostly when assessing a live product’s usability before starting work on any changes.
QuickTime
QuickTime is definitely worth including here. It’s bundled with OSX (that means you don’t have to worry about installing anything or even signing up) and it allows you to record your computer screen as well as capture audio input. It is incredibly easy to use and useful for recording users doing tasks.
Organizing User Research
User research – as I mentioned previously – is crucial. And a key part of conducting user research is being able to organise your results, in order to digest them later or collaborate with colleagues and stakeholders. Below are the tools that I use for this purpose.
Evernote
I don’t usually see other designers mention Evernote as a part of their design process but, at least for me, it is really useful in projects where I have a lot of notes. You can organise an tag those notes really simple. Collaboration inside Evernote isn’t very good so I use it mostly when I’m working as a solo designer.
Pen and Paper
This list wouldn’t be anything without the mention of a pen and a simple piece of paper. I wasn’t very sure where to include it because it’s so crucial to every part of the design process. I sketch out user interfaces, use it for paper prototyping, write down user research notes, write down research plans, draw user flows and sometimes I even use them for quickly creating to-do lists.
Anyway, pen and paper. Any pen really, and – for me – usually a dotted Moleskine.
Typeform
Typeform is a beautiful, functional tool for creating forms that users will fill with much more excitement than the ones from Google Forms or SurveyMonkey. Whenever I want to get quantitative data on a subject using questions, Typeform is my go-to tool for this purpose.
Google Drive
Most projects require some sort of written documentation, either in the form of spreadsheets or actual documents; and that documentation is usually the result of a collaboration between team members and stakeholders. Google Drive allows for creating those documents, collaborating in real time and tracking different versions. Plus, it runs in your browser and it’s free.
Concept Development
After I finish conducting and assessing user research, I move on to thinking about what solution should be employed for the problem we’re trying to solve, how that system is going to work, how the user is going to flow inside it, how many times, how the user interface elements are going to be organized. All of this is done in the conceptual stage of a project.
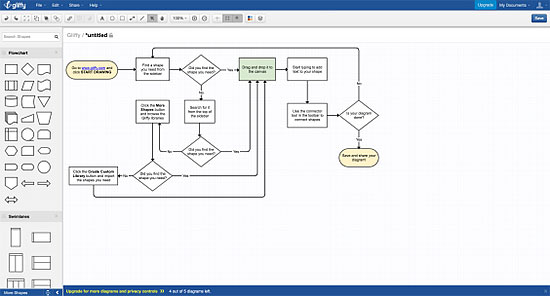
Gliffy
I spent a long time trying to find a tool to create user flows and diagrams. After trying out several of them, Gliffy has become my favorite web app tool by far. It is incredibly easy to use, integrates directly with Google Drive, allows for collaboration with your team and the pricing will definitely fit most budgets.
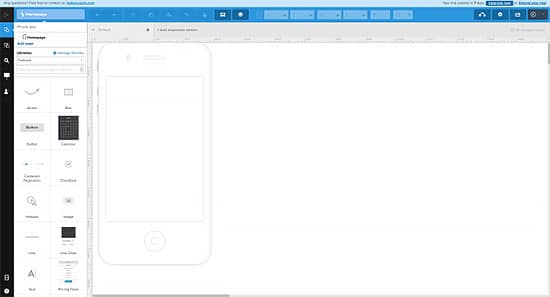
UXPin
I have tried more basic tools like Balsamiq advanced ones like Axure or Omnigraffle for wireframing. I have even tried adapting tools that weren’t specifically created for wireframing, such as using UI kits on Photoshop or Sketch App, but I didn’t feel comfortable with any of them.
Then I stumbled upon UXPin and it was love at first sight. It is a powerful wireframing tool that runs in your browser, allows you to create prototypes which include animation, exports to HTML/CSS, integrates with Photoshop and Sketch and has several other incredibly useful features. I definitely recommend it.
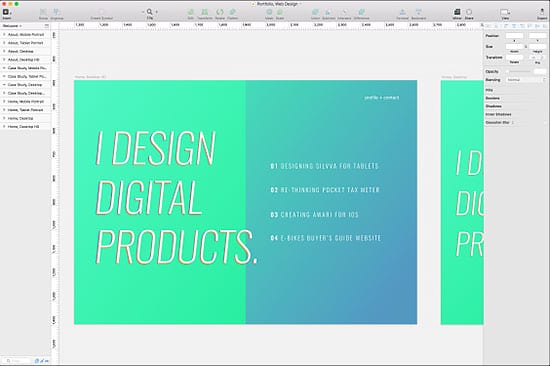
Sketch
There is no need to introduce Sketch, given its huge popularity among designers. I made the transition from Photoshop to Sketch a while ago and it improved my workflow considerably. This was in large part because of the many amazing Sketch plugins created for it. Whenever I have to do UI work or put visuals together, I open Sketch.
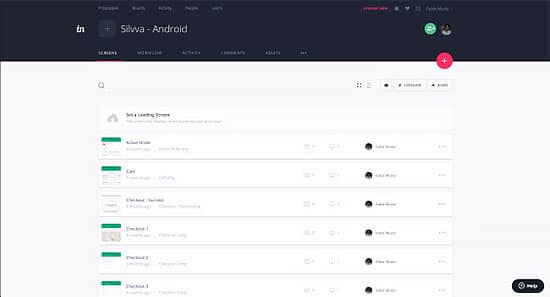
Invision
InVision is an amazing prototyping tool that integrates beautifully with Sketch. It allows me to present designs to team members and stakeholders, and its collaboration features make it super easy to go through feedback and digest it. It definitely lacks more advanced interactions, but apparently Invision is working on it.
Finally
As I mentioned in the introduction, a designer’s toolset is very personal. If you have found a tool that caught your attention, I would definitely encourage you to try it out. But also consider throwing it out if it doesn’t work out for you. Finding the right tools is a highly iterative process that takes time and maturity, and is one that will change continuously as well.























Nice article Fabio. As a User Experience student this is very helpful as I try out different tools and your article pointed me to some new ones to check out.
Thanks! It’s great to hear it was helpful : )
I still have issues with calling InVision a prototyping tool. All you are doing is loading images created in another program and maybe adding some transitions.
I consider it a presentation tool like PowerPoint or Keynote, but with collaborative ability.
It’s interesting to hear your thoughts on this.
I consider InVision to be a prototyping tool, because even though you are just linking screens, the final result is something that tries to recreate the experience of using the fully built app. That why it’s a “prototype”, and that’s why we even talk and use paper “prototypes”.
Hi Fabio, may i know your email add for a further discussion about your article ?