Top 5 Elements Every Website Must Have
Are you a small business or organization just getting your presence started on the web? Or do you already have a website and can’t figure out why your visitor traffic is lacking? In either case, here is a list of essential elements every website must have. Include these elements in your website to ensure a more pleasant user experience for your audience.
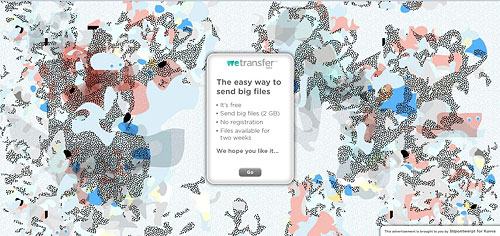
A Homepage that eloquently and clearly tells WHAT you do right away
Generally, the homepage is the most visited page on a website (though it’s not necessarily the first page they arrive at as I’ll explain later), so it’s important that you convey the message across quickly and then let users dive deeper into your site easily from the homepage. This first glance gives a visitor an immediate impression about your company, its level of professionalism, and showcases what is important for them to do next. Your homepage should easily give a visitor access to all areas of your website by chunking related information together and giving visitors a small preview of each section.
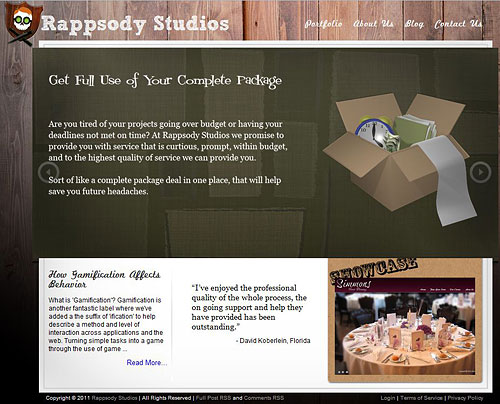
Your Logo, name or some other kind of way to identify who you are
When people land on your website, say after doing a quick search on Google, they want to make sure they’ve gone to the right place. The upper left corner of the page has been proven to be the best spot for a logo, and should also serve as the default link to return a visitor back to the homepage.
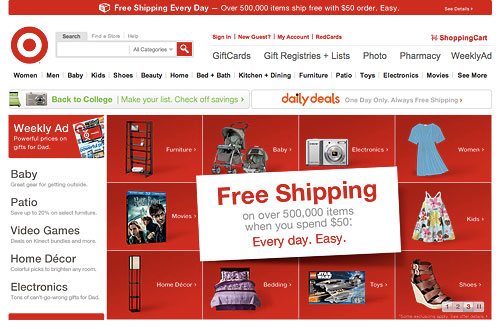
Well-planned Navigation Menus, even if it’s really simple or even if it’s a really small website
It’s widely known that most visitors land on webpages via “deep links” rather than the site’s homepage. Deep links are links from search engine searches to inner pages of a site – kind of like getting dropped into the middle of Disneyland without a map. Menus serve as a persistent way for visitors to find their way around your website, and even get back to your homepage. They should be consistent throughout the site both in their position on-screen and their labels.
Primary navigation directs visitors to the main big sections of a site, secondary or local navigation helps move locally between content within a section, and then tertiary navigation helps move between content within a single page. Global navigation, like primary navigation, should be persistent throughout a site, but it is best used for utility links like Sign In/Sign Out, Settings, View Cart or Help.
Great Content – written specifically for the web
To really resonate with your potential customers or readers, you should write with their needs in mind. This means not only writing about how you can help them do x, y, and z, but also writing in a manner that is easy to scan and digest. Readers should be able to move swiftly through your content, and yet still be able to find the detailed information they’re looking for.
If writing is not your forte, try bringing in the help of a professional copywriter for your static content pages, such as your About section. A copywriter can start from your own words and general ideas, and then enhance them by organizing them into well-paced paragraphs that speak in the tone and voice your company wants to convey. For ongoing content updates like blog articles, it helps to think of writing like a conversation, giving your customers a more personal connection with your company that can help build a stronger sense of trust and loyalty.
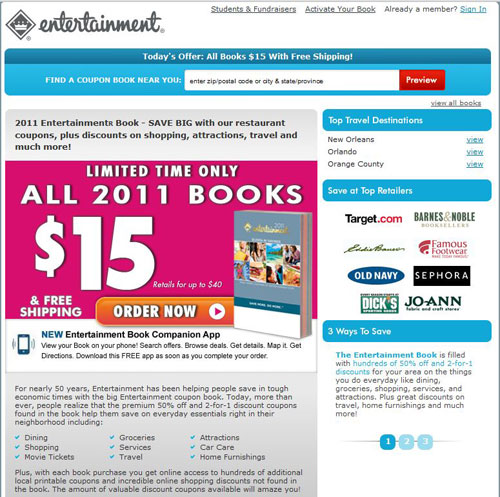
Call to Action with a method of contact
You may have heard the expression “begin with the end in mind”. This idea holds true for your website. You should always be thinking of what you want your visitor to do when they are on your site. Do you want them to call your toll-free line where a team of friendly staff are standing by to take their orders? Or do you want them to go ahead and place their orders online? Or perhaps, you prefer that they email you with details about what they’re looking for so you can follow up with them with a quote?
Whichever call to action you choose, it should be clear to the visitor. You can accomplish this by placing your phone number near the top of every page or by putting that “Order Now” button near the key products you want to feature.
Designing an effective website always has the user at the top of mind thus a great user experience is imperative to increasing traffic and even creating engagement. The list above is your must-haves for building a successful website. Ensure that all these points are in place in the website development stage.











Great article – simple, straightforward, logical – just wish the majority of my clients could disgest this.
Great advice, I always tell my clients great content drives traffic
Thanks so much for the comment Matt!
Thanks so much for allowing me to guest blog Paul!
@Karen: It’s me who has to thank you for writing this great article, really!
@matt raynes:
Wow you stole my comment. I struggle everyday trying to convince my clients to incorporate these elements into their sites.
We are building a sites for our Defense !!
Can you send me tips and codes that will help me enhance more my website ?
Thanks in advance
Hope you could help me with this !!
@Ronnel It all depends on what you would like to enhance. You can read our article about 5 quick and easy ways to improve your website’s usability.
You could also give Usabilla a try. They made a series of testing templates to create a diverse set of design tests in under one minute.
thanks really helpful . the advice of call to action helped me a lot. i will use it in my company website
Thanks, really good article.
The amount of times clients don’t put much effort into website content and send hours on design tweaks is beyond me! Content is King and should be one of the most important elements of any good site.
Nice read.
Thanks for this informative article. I know that having well-planned navigation menus can create a positive impact on your conversion rates. But do you think it’s possible to achieve this without using website wireframes? Or is it a must even for small brands?