Up and Coming Mobile Design Trends
Many posts out there don’t actually talk about mobile design trends; some talk about mobile design being a trend but that is by far very different. Because mobile apps and websites are growing in popularity and design quality, I wanted to write a post about the up and coming mobile design trends. I’m certain that if you haven’t already utilized these trends yourself, you will.
Innovation
Each app coming out is a new take on functionality and usability of an existing concept. For instance, there are so many differently working weather apps it is hard to find two that are alike in this aspect. I think this is what makes mobile websites and apps so great – there is always something new. Of course, just because it’s new doesn’t mean it is better, but sometimes it does and this is the greatest part of innovation.
With so many people brainstorming about new functions and layouts, there is one that is about to be better than the current standards and conventions and this is exactly why innovation is included as one of the mobile design trends.

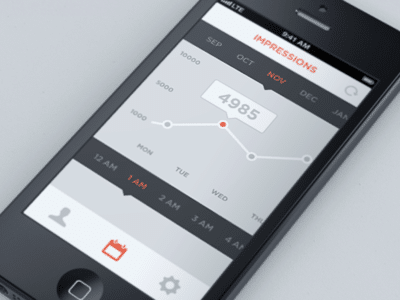
Interactive Graph design by Ari.

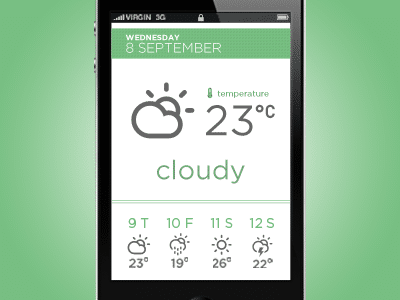
Interacting with a weather app by Mathieu Berenguer.
Simplicity
Often time with innovation comes simplicity; people realize that to make things better it’s often as simple – yup – as to making those things simpler. I am a big fan of minimalism, so I am excited when things are simple. However, just because it is simple doesn’t mean it has to be totally bare or empty. To me simpler means easier; and I am seeing this in so many mobile interfaces – it is very splendid.
In terms of mobile design, simplicity is key because people are on the go. They are distracted by everything and anything and they are simply not paying that much attention. When things are simple – and therefore easy – you are allowing your user to do their thing, to reach their goals with no effort, which is ideal in an on the go situation. This is exactly why many mobile sites and apps fail; they are too complex. When you have less unnecessary details, less elements, less interactivity and clearer designs, you will have a better user experience. Your app helps make their live easier, not harder.

A simple design of an alarm clock by Rick Waalders.

A neat looking clock app by Simon Gustavsson.
Clutter
In terms of clutter and mobile interface, less is truly a god send. Like I just said, simple is better. On a mobile device, you not only have so little screen space, but you also have people that are constantly being distracted. That is exactly the reasons why you shouldn’t be playing any games with your users and give them the desired information right away.
I know each of us knows that clutter ain’t cool in any design – desktop or mobile. But unlike a desktop, a mobile device is being used on the go where things are competing against your website or app at a much higher level; the competition is much fiercer.

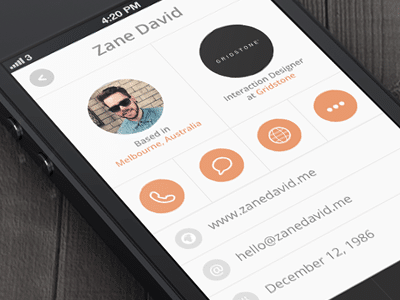
A beautifully designed user profile screen by Zane David.

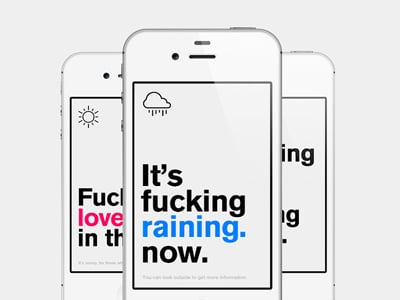
Tobias van Schneider designed this simple weather app.
Color
I must admit that many apps out there are not that colorful unless it’s a game of sorts. However, I am bringing good news to this dull statement, because more and more apps are looking sexier thanks to their use of color. The great thing about color is that it can do so much; it can help guide users, grab their attention or just act as a pleasing-to-look-at-design element that ties everything together.

A beautiful and colorful weather app, called Haze, designed by Franz.

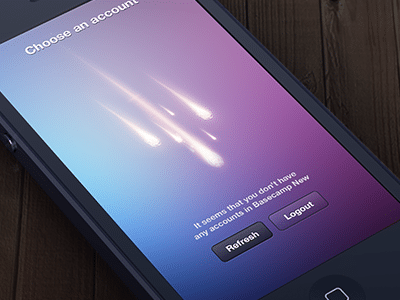
Basecamp app, designed by Dawid Liberadzki, with a very nice gradient.
Pictures
In the last year or so, many desktop designs have seen the boom of big pictures used on a website – usually as a big background. This trend is now coming over to the mobile design scene where images are playing a big role in the design. In all honesty, I love this idea; pictures are worth much more than a thousand words and they can make such a better impression on someone than words, illustration or, better yet, some clip art.
However, you have to be careful as crappy photographs such as clip art or cheap stock photography are going to ruin your mobile design fast. The last thing you want is a crappy picture becoming the next big mobile design trend.
I understand that good photography takes lots of time and/or money, but it is so worth it. I mean come on, who doesn’t love to look at great photos?!

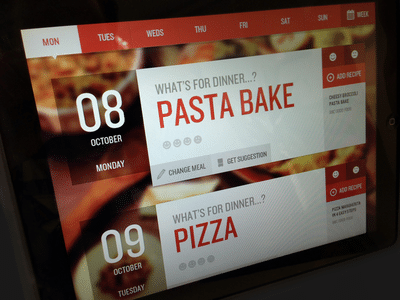
Full background image used in the Calorie app, by Fabio Basile.

Ben Garratt used a background image in his Meal Planner app.
Typography
In addition to color and photos, type in mobile design is getting stronger and better and is also becoming a very popular mobile design trend. I am giving a big shout out to @font-face for enabling custom fonts and services like Google fonts for providing a massive collection of sexy fonts. There is nothing worse than seeing Helvetica or Times New Roman in a design once again.
Because of such a high focus on mobile design, typography is being utilized as a big element and is playing a big role in making mobile interfaces so great. I must say that when typography is done well and especially when it is utilized as a central design element, I get very happy as it is beautiful to look at. Typography is a very big part of web design but was underutilized and swept under the rug for mobile design in particular. However, that is now over. Woot woot!

The Movie app interface, designed by Bill Labus.

Weather app by Yura Yarokhovich.
And…
What types of mobile design trends have you seen? Have you noticed innovative and simple layouts? Or something completely different? Either way, I want to know your thoughts on mobile design trends.







Beautifully designed examples! I do love that we’re now able to integrate more elements of traditional graphic design into our mobile web designs (great typography, beautiful imagery, etc …). A huge relief!
A trend I’m noticing is decreased functionality through over simplification. Sometimes what we as designers perceive as complicated and/or unnecessary tasks are actually the whole reason the person has visited our mobile site to begin with. Just something for us all (including myself!) to keep in mind as we move the mobile web forward. It’s exciting, new, and uncharted territory!
Thanks for writing …
Regarding simplicity, I noticed the disappearance of buttons in favour of gesture based ui. Ex: rise, haze, clear or mailbox
Hello Erin and Andrea,
I think that we need to explore to find what works better and what doesn’t. Without that, we would never have advances. Personally, I think that just because it is new doesn’t mean it’s bad – like buttons bean replaced with gesture – but we should monitor what it is we are doing as sometimes buttons are indeed better then gestures.
Anyhow, I’m glad you enjoyed the article!
Paula
Love It.
These Mobile Design Trends are great. Thanks for sharing this article. Excellent work indeed.